【Android】React-Native为Fresco的初始化提供自定义的Configuration
React-Native界面在启动时会调用Fresco的初始化,即如果Fresco已经初始化过了,也会再重新执行初始化过程一次。
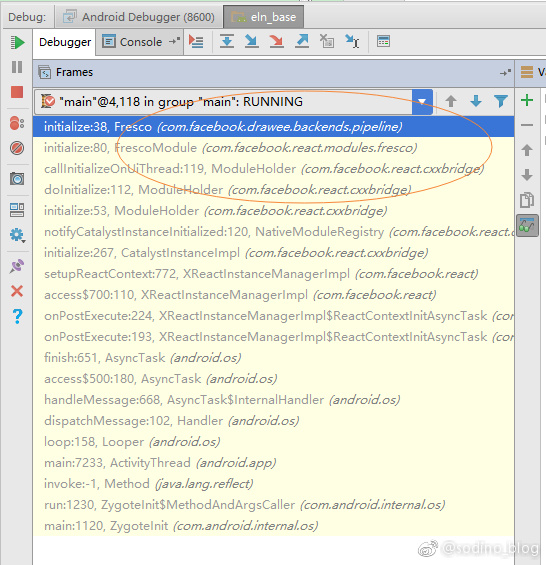
具体调用栈如下:
这会导致原先的Fresco初始化的配置全部失效,比如缓存大小被改变图片可能过早被清除,失去自定义的NetworkFetcher导致图片下载失败(如果NetworkFetcher涉及添加自定义头信息的话)。
该问题在"react-native": "^0.40.0"中才得以解决。解决办法为MainReactPackage的构造函数中增加MainPackageConfig参数,该参数可指定Fresco的ImagePipelineConfig。
应该是Fresco的坑(因为只要Fresco.initialize()判断避免重复初始化即),可却是React-Native来填(这也是机缘呀,因为该bug是反馈在React-Native的issue上)。
填坑代码:
MyApplication.java
1 | private ImagePipelineConfig imagePipelineConfig; |
ReactNativeBaseActivity.java
1 | @Override |
填坑的前前后后
公司的App主体仍是原生开发的,但有部分界面使用了React-Native实现。
事情起因,测试同学提了个bug,说图片加载随机失败。
好吧,随机失败,尝试一下看能不能找出必定失败的步骤吧。
跟进步骤为:
Charles抓包,查看图片请求详情。要在手机中安装SSL证书解决图片的https链接不可查看的现象。- 抓包发现原本应该
response code是200,现在却返回302,Location是403 Forbidden的网页。
由此,是被后台的防盗链识别为非法请求拒绝访问了。查看图片链接的请求头信息,发现User-Agent和Referer都没有设置,才导致被判定为非法。
App使用的的图片框架是Fresco,为了自定义图片的请求头信息(User-Agent和Referer)在Fresco初始化时设置了自定义的NetworkFetcher为MyImageDownloaderFetcher。
发现在抓包为403时,MyImageDownloaderFetcher类中相关的日志被没有被打印出来。
这时开始怀疑Fresco配置失效。
这时开始怀疑Fresco在某个未知时刻被修改了网络配置。
由于ImagePipelineConfig只在Fresco.initialize()才会被调用。
这时开始怀疑Fresco被重新初始化了。
使用Android Studio的Find Usages功能,发现Fresco.initialize()除了在MyApplication中由自己主动调用外,还在React-Native中的FrescoModule被调用了一次。
则在Debug的编译环境下,对Fresco.initialize()设置断点,发现App启动时正常执行一次,打开React-Native界面时又执行一次。好了,原因就是这里了,后面的执行把老子的网络配置给冲掉了。
原因找到了,接下来是怎么解决。
第一个思路看有没有现成的接口可以自定义Configuration,没有!
第二个思路是那就使用Java Reflection再把被篡改的Configuration改回来吧!(死脑筋)
然后,lixiaowei同学说上github/react-native/issue找找,嗯,发现有人反馈了这个bug,得升级React-Native然后就可以按第一个思路来解决了。解决办法就如上了。(死开发,别闷着改代码,多聊天呀…)
Reference Link :
Android: Enable apps to provide a custom configuration to Fresco