Hexo 使用备忘
markdown 设置页面锚点(Anchor)
效果:点击这里跳转至文章结尾
使用的是html代码,生成锚点的代码为:
1 | <a name=“anchor_name”/> 正文文字示例:文章结尾 |
在本文文章开头要使用锚点时,markdown内容如下:
1 | 效果:点击[这里](#article_name)跳转至文章结尾 |
即可。
#为文章设置‘tags’
执行hexo new 'article.name'之后,会默认在source/_posts/文件夹下生成article.name.md。
有默认的标题为:
1 | title: article.name |
最后一项是设置‘tag’标签的,只设置一个标签名的话可以直接填上tag名称,但如果要设置多个tag名称,则需要按如下格式:
1 | tags: [tag1, tag2, ...] |
#删除错误的 ‘分类’
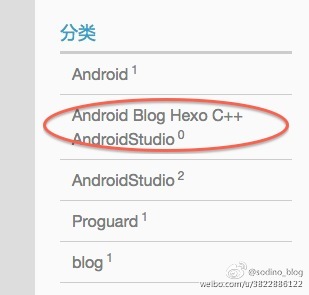
今天写文章时,将“分类”填错了,并且发布了。后来把文章修正后,发现主页的“分类”仍显示着之前错误的内容。如下图中圈中的名称。

解决:
- 删除hexo目录下的db.json文件
- hexo clean
- hexo generate
- hexo deploy
好了,去查看效果吧。已经成功删除了图中错误的“Android Blog Hexo****”
